I haven’t really gotten in a chance in the past to document the process of packaging and streaming an application with VMware’s ThinApp and since I’m currently deploying a new VMware View environment and had to package an application named SmartDraw, I took some extra time to capture the screenshots to show what the process looks like. I won’t go into the benefits of streaming vs installed as that can be found in VMware’s documentation but the purpose of this example is to show what packaging and eventually streaming to a VMware View desktop looks like.
Download and Install the ThinApp 4.7 Packager
Begin by downloading the latest version of VMware ThinApp (currently at version 4.7 as I write this post) via:
Support & Downloads –> Desktop & End-User Computing –> VMware ThinApp –> Download Licensed Copy
As shown in the VMware View Administration – View 5.0 guide, the first thing we’ll need to do is actually set up a clean virtual machine with the desktop OS you intend on streaming the application to. For this example, we’ll be using a Windows 7 desktop hosted on VMware ESXi 5.0 even though VMware does recommend using VMware Workstation.
Copy the VMware-ThinApp-Enterprise-4.7.0-519532.exe packager installation file over to a network share or the clean Windows 7 desktop and run the installer:
Follow through the wizard:
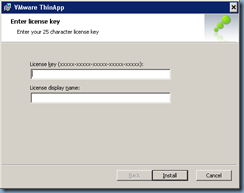
Enter the VMware ThinApp 4.6 Virtualization Packager license key and not the VMware ThinApp 4.6 Client License key into the installer:
… and install the packager onto your Windows 7 profiler (I’m used to using the word profiler because that’s what Citrix calls it):
Once the installation has completed, I would suggest that you shutdown the virtual machine and take a snapshot of the virtual machine or clone it so you keep a clean copy of the desktop operating system.
Capture the Application with ThinApp Setup Capture Tool
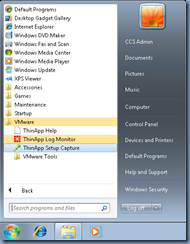
Once the snapshot or clone is complete, proceed with opening the ThinApp Setup Capture application on your Windows 7 desktop:
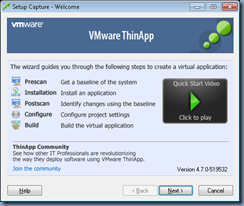
Follow through the wizard:
You’ll then get to the section where the wizard will begin a Prescan on the Windows 7 desktop to create a baseline of the system environment:
Notice how the packager scans the directories:
… then scans the registry:
The scan will eventually complete and you will be presented with the Postscan option:
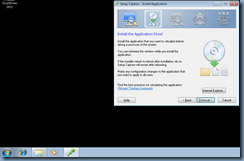
Before executing the Postscan operation, you’ll need to install the application you want to package for streaming or installed via ThinApp so proceed with launching the installation from what I would suggest a ISO mounted to the CD drive. For the purpose of this example, we’ll be launching SmartDraw 2012:
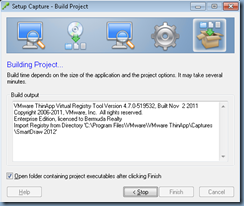
Once the installation of your application completes, proceed with running the Postscan operation of the packager:
You’ll get a warning from the packager that you should not continue with the capture until you’ve completed the install of the application you intend on package. This warning is probably for click-happy administrators:
Proceed with the Postscan:
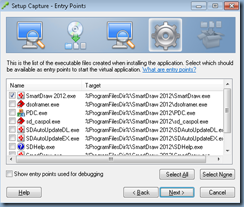
Once the Postscan completes, you’ll see a list of executable that the packager has picked up. If you’re not familiar with the application, I would suggest to select all of them:
Continuing with the installer will bring you to a window allowing you to manage the application with Horizon. If you don’t intend on using the service, just continue and click next:
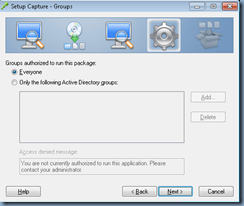
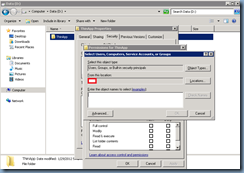
The next screen allows you to specify who can access this package so either choose Everyone or select the Active Directory groups you want to allow access:
The next screen allows you to isolate the application from the operating system (restricting its access). If you’re not familiar with what access the application requires, proceed with Full write access to non-system directories:
The next screen allows you to sandbox the application if you want to. If you’re not sure, proceed with the default Use profile (%AppData%\Thinstall):
If you want to participate in QA Statistics, select yes, otherwise, no:
Give the application an inventory name and provide a project location:
The default settings for the package settings are as follows:
If you intend on streaming the application to View desktops, you’ll need to package the application in an MSI file so select the Generate MSI package option:
Proceed with the wizard to finalize the package:
One of the last steps required for streaming this application to a View desktop is to edit a variable in the Package.ini file:
… so if you intend on doing so, continue by clicking on the Edit Package.ini file:
… and proceed with editing the MSIStreaming=0 variable to MSIStreaming=1:
Once you’ve edited the variable, save the file and proceed with the wizard:
If you’ve left the Open folder containing project executable after clicking Finish checkbox checked, the wizard will open the directory:
C:\Program Files\VMware\VMware ThinApp\Captures\SmartDraw 2012\bin
… where you’ll see the executable and msi files generated.
Set up Network Share for Packaged ThinApp Applications
As per the following instructions:
We’ll need to create a fileshare on a file server. For the purpose of this example, I’ve created a ThinApp folder on a fileserver’s D drive:
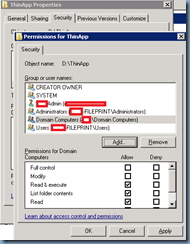
I won’t go into setting up the permissions but as per the Microsoft’s MCSE training, I’m going to give Everyone Full Control permissions for the share permissions and use NTFS permissions to lock the folder down:
Access the group Domain Computers the following permissions:
- Read & execute
- List folder contents
- Read
Assign the same permissions to the groups in Active Directory that you want to have access to this application:
Register ThinApp in Application Repository
As per the following instructions:
Log into your VMware View Administrator console and navigate to View Configuration –> ThinApp Configuration and select Add Repository:
Fill in the appropriate fields for the Display name and Share path then click the Save button:
You’ll now see a new repository created:
With the repository created, navigate to Inventory –> ThinApps and select Scan New ThinApps…:
Select the ThinApp repository you just created and select Next:
You’ll now see the MSI packages available so select the msi file representing the application and continue:
You’ll now get a brief summary of the application before you complete the scan:
Once you return to the screen, you’ll now see the application listed:
I won’t bother going into the configuration of the templates as it’s pretty straight forward. Use templates if you want to package applications to publish together.
Assigning the ThinApp Application to Desktops (Streaming)
I only need to publish this SmartDraw application to 2 desktops so the following will show the process of doing so.
Make sure you take the time to read the best practice section in the administration guide:
As per the following instructions, navigate to Inventory –> ThinApps and select Add Assignment –> Desktops:
Proceed with selecting then adding the View desktops you would like this application streamed to. Once you’ve added all of the desktops you want to stream this application to, proceed with clicking OK:
You will then be brought back to the ThinApps main console:
You can review the settings for the application you just configured by double clicking on the SmartDraw 2012 item under ThinApp.
Testing the Streamed Application
Proceed by logging onto the desktop you configured this ThinApp application to stream to and ensure that a desktop shortcut to this application is shown on the desktop:
You’ll also noticed that if you hoover over this shortcut, you’ll see the actual location of where the application is stored:
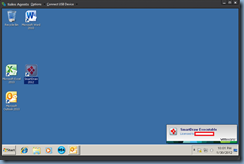
Test the application by launching it:
As shown in the above screenshot, you are warned by the verification of the publisher. To eliminate this, you can right click on the shortcut’s properties and change the security settings.
As soon as the application launches, you’ll see a small pop up at the bottom right hand corner indicating this is a VMware SmartDraw Executable:
The application should now launch:
I’ve been asked a few times by people what drives are present when an application is ThinApp-ed to a desktop and whether you see a server’s drives. In the case of ThinApp, it’s streamed to the client and not installed onto a server such as XenApp so you won’t see any server drives:
If shutting down your program causes it to apply changes to your desktop as what SmartDraw does, your Anti-Virus may warn you since the streamed app isn’t usually trusted:
… and there you have it. Complete start to finish of installing, capturing, publishing and testing an application with ThinApp.















































































6 comments:
As a Dell employee I think your blog is really impressive. The information you shared with us is really useful. Thanks for sharing such important information. Please keep posted such blogs.
Great post. Do you have a step for recapturing an updated application?
Wow really interesting blog, it's very useful questions,thanks for the sharing....Application Release Management
This is right way to identify that how we can use application compatibility toolkit
This is very informative and knowledgeable blog you have written about the application packaging. I appreciate your hard work. Thanks.
application packaging
upgrade from ie8 to ie11
Post a Comment