I recently had to deploy SecurEnvoy 2FA with Exchange Server 2016’s OWA and noticed that there wasn’t official documentation for the configuration so I thought I’d write this blog post to outline the steps I used. Note that the steps outlined in the Exchange 2013 documentation is accurate and the steps below are the same but I’ve added additional post deployment tasks for customizing the login page.
Environment Information
SecurEnvoy: Version 9.1.501 (https://www.securenvoy.com/support/downloads.shtm)
Microsoft Exchange: Exchange 2016 CU8
Server Operating System: Windows Server 2016
Deployment Steps
Begin by downloading the SecurEnvoy package from the portal:
Extract the securenvoy.zip package and navigate into the Release9.1.501 folder::
Proceed into the Agents folder and navigate into the Microsoft Server Agent folder:
Run the setup.exe executable:
Install the agent:
Configure the SecurEnvoy server or servers in the SecurEnvoy Servers tab:
Note that you’ll need to add the Exchange server to the SecurEnvoy server as a Radius client via the administration console:
Once configured, ensure that the Test Server option returns a Server OK status:
Click on the IIS Authentication tab and enable the Include SecurEnvoy Plugin in IIS option then click Update:
Answer OK to the prompt asking to install the CGI module:
Restart IIS when asked:
Launch IIS (Internet Information Services Manager), select the Default Web Site node and then double click the SecurEnvoy Two Factor Authentication node:
Enable the Enable Authentication On Site option and click Apply:
You will get an OK displayed to confirm the change:
Navigate the owa node and double click the SecurEnvoy Two Factor Authentication node:
Enable the Enable Authentication On /owa option, click Apply and restart IIS:
Hit the refresh button and SecurEnvoyAuth node should appear:
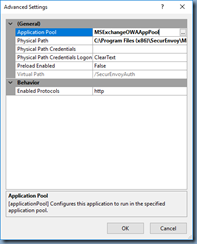
Right click on the SecurEnvoyAuth node, Manage Application then Advanced Settings…:
Verify that the Application Pool is configured as MSExchangeOWAAppPool:
Select the top node under Start Page and double click the SecurEnvoy Two Factor Authentication node:
Uncheck Allow non secure connections (http) option:
Add the following to the Logoff URL’s:
/owa/auth/logon.aspx
/owa/auth/logoff.aspx
Restart IIS when asked:
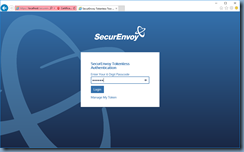
The portal should now display the SecurEnvoy login screen:
Assuming you would like users to use their username to login, ensure that you have configured a default domain for the portal with either of the following options:
Option #1 – Configure a default domain within the SecurEnvoy configuration
Option #2 – Configure a default domain within Exchange admin center
Navigate to the Exchange server’s C:\windows directory and open the file seiis.ini, locate the DefaultDomain= line and add the domain name:
-----------------------------------------------------------------------------------------------------------------------------------------------------
If the above is not configured and you use only the user name to log in then you would get the following loop:
Message: Passcode OK
Redirecting to secured resource, please wait
If you don't redirect after a short time Click here
-----------------------------------------------------------------------------------------------------------------------------------------------------
With the above configured, proceed to by backing up:
passcodeok.htm
auth.htm
accessdenied.htm
… located in \Program Files(x86)\SecurEnvoy\Microsoft IIS Agent\WEBAUTHTEMPLATE then copying the SecurEnvoy supplied OWA login page by navigating to
C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\SAMPLES\OWA2016
… and copying the 3 htm files into:
C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEBAUTHTEMPLATE
The login page should look as such:
I’m not completely sure why but the 4 deployments I’ve been in did not include the images so the following are the for the broken / missing images:
…/securenvoyauth/images/top.gif
…/securenvoyauth/images/heading_logo.gif
…/securenvoyauth/images/buttons/oneswipe.gif
…/securenvoyauth/images/buttons/send.gif
…/securenvoyauth/images/blackbottom.gif
I choose to remove the following images because:
…/securenvoyauth/images/heading_logo.gif – this icon did not seem necessary
…/securenvoyauth/images/buttons/oneswipe.gif – this button never worked for my deployments
The heading logo doesn’t look good and one Swipe doesn’t seem to work
The customizations I made to the page to look as such are as follows:
The pages to edit are:
Auth.htm
Accessdenied.htm
Realtime.htm
Initial Logon Page – auth.htm
- Copy blackbottom.gif into the directory C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEB\images (this is to fix the broken banner at the bottom)
- Copy <yourLogo>.png into the directory: C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEB\images
- Open auth.htm in the directory: C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEBAUTHTEMPLATE
- Change the title between the <title> tags to <YourCompany> Webmail
- Search for the line referencing the image heading_log.gif and remove it
<IMG height="23" alt="" src="/securenvoyauth/images/heading_logo.gif" width="27" align="middle" border="0">
- Search for the line referencing the image oneswipe.gif and remove the following:
onload="se_oneswipe_init('placeFocus()', '/securenvoyauth/images/buttons/oneswipe.gif', 'USERID', 'PIN', '', 'send');"
- Search for the line referencing top.gif and replace it with <yourLogo>.png
- Search for the line setting the background colour #edf2f8 and change it to #ffffff (white)
- Add font-family: Arial; for style2, style4, style5 and style6
- Change all styles with x-small as the font size to small
**Note that I did a Google search of SecurEnvoy OWA pages and downloaded the missing blackbottom.gif and send.gif images.
Access Denied Page – accessdenied.htm - displayed if incorrect credentials are entered
Repeat a subset of the steps required for initial logon page.
- Open accessdenied.htm in the directory: C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEBAUTHTEMPLATE
- Change the title between the <title> tags to <YourCompany> Webmail
- Search for the line referencing the image heading_log.gif and remove it
<IMG height="23" alt="" src="/securenvoyauth/images/heading_logo.gif" width="27" align="middle" border="0">
- Search for the line referencing top.gif and replace it with <YourLogo>.png
- Search for the line setting the background colour #edf2f8 and change it to #ffffff (white)
- Add font-family: Arial; for style2, style4, style5 and style6
- Change all styles with x-small as the font size to small
2FA Page - realtime.htm – displayed for SecurEnvoy code
- Open realtime.htm in the directory: C:\Program Files (x86)\SecurEnvoy\Microsoft Server Agent\WEBAUTHTEMPLATE
- Search for the line referencing top.gif and replace it with <YourLogo>.png
- Search for the line setting the background colour #edf2f8 and change it to #ffffff (white)
- Add font-family: Arial; for style1, auto-style1, auto-style2, auto-style3
I’ve tried logging out of the webmail portal and was sent back to the login screen so I don’t think modifications are required for the logout.htm file.
Hope this helps!







































No comments:
Post a Comment